My Reimagined Productivity Home Screen
Update: The links for the Get To It and Dashboard widgets have been updated with fixes (addressed an error if no matching OF tasks in Get To It and changed iconography alignment for calendar events in Dashboard). Enjoy!
Home Screen fever calmed down a bit as iOS 14 wove its way in to my every day. I had settled in to my routines and was living my best widget life.
And then Charty's new beta hit. And I reimagined everything.
With the ability to make ring charts, I pictured Charty as my path to gamifying action. I've written in the past about using Charty data to list counts of OmniFocus actions, but now I can count down.
After playing with the colours of Charty and placing it in the middle of my Home Screen, I thought, "Huh. That screen looks like part of an app." So I opened up WidgetPack and worked more on creating a header widget to lead my screen with, and a revamped widget with OmniFocus actions.
I figured if I can visualize and list my actions, what else could I do? I needed ways to not just see things, but an interface to do things. That led me to adding buttons to the header widget, and then more buttons to run the Shortcuts to refresh the data of these widgets.
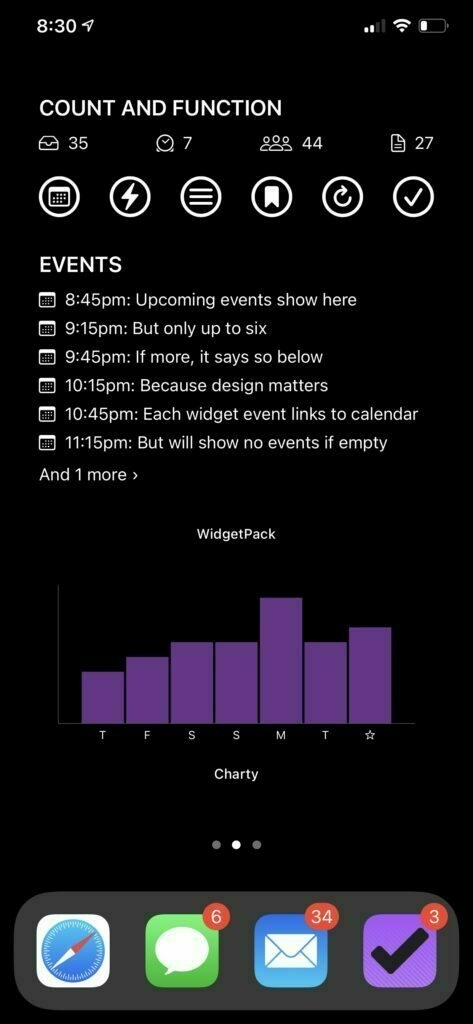
Saddened that I couldn't have a calendar widget that suited my needs and aesthetic, I started imagining a second screen that would show upcoming events, as well as counts of and access to more things.
I'm really happy with the result, both in form and in function.
To break it all down, the rest of this post will go widget by widget, sharing just how each is built and what all each does, and giving you the tools to do this, too. Hopefully, this can help you either customize a similar experience, or just plain implement what I've made. Enjoy!
Overall
This was pretty purpose built for me, so substitutions and edits of what I share here may/will be needed. The apps I use to make the widgets are:
I'll also note that my intent, like I said, was for this screen to feel like an app. As such, I employed a black wallpaper and designed the widgets as white on black. A white Home Screen, even with the intent to feel app-like just felt like too much.
Header Widget
Obviously, this WidgetPack widget shares the day and date, which I had originally pegged WidgetSmith to do, but I wanted to add functions, which is what those four circles are:
- Add new item to OmniFocus
- Start new draft in Drafts
- Refresh the OmniFocus Get To It widget below
- Refresh the Charty chart
To make sure it's current, the Shortcut has an automation to run every day at 00:00, which I highly recommend.
I use a Toolbox Pro action here to return home at the end of the flow (this is true for each of these Shortcuts, actually), just so that if I run it, I end up back at it, but this is optional (though you should still support Toolbox Pro for many reasons).
Charty Omni Rings Widget
This is the crown jewel of the design, and creates three rings with Charty to show progress based on tasks in OmniFocus:
- [tasks completed today with a due date before 11:59pm] / ([available tasks today with a due date before 11:59pm] + [tasks completed today with a due date before 11:59pm])
- [flagged tasks completed today] / ([available flagged tasks] + [flagged tasks completed today])
- [forecast-tagged tasks completed today] / ([available forecast-tagged tasks] + [forecast-tagged tasks completed today])
This is a great visual of my day and its state. One gotcha, though, is that this is a beta, and so doesn't handle zero values elegantly yet. For example, if you have zero flagged tasks, it substitues 100 for the denominator and reports 0/100 complete. I think I'd like to see a closed ring for 0/0 done, but we'll see how this develops.
The Shortcut does require a particular colour scheme, and I've linked to it below.
For the widget, I chose to set the left background to 000000 for both light and dark, and the right to 0F0F10. I turn off the title and legend, and the chart takes care of the rest.

To keep the chart current, one might want an automation set to run the Shortcut on particular intervals or events. I tried doing it each time OmniFocus is closed, but I trigger many Shortcuts from OmniFocus tasks (as URL schemes), and found that exiting OF to run one Shortcut but automation trying to run another produced less desirable effects.
OmniFocus Get To It Widget
This was very much based on my previous WidgetPack widget work for OmniFocus, but is optimized for number of actions, and I think the design is nicer, too.
Like the Charty widget above it, this grabs available actions that are either due, flagged, or forecast-tagged, but then colours the checkbox indicator for each accordingly to match the Charty colour scheme.
Each action in the widget links to its OmniFocus task, and if there are more tasks that can be shown, the "and x more" line links to a particular perspective.
Unlike other iterations, I specifically designed this widget in these colours, or responding to light/dark mode. I have an aesthetic I wanted, and so that's baked in, but it would be possible to edit this otherwise.
Again, an automation to keep this up to date isn't a bad idea, but of course, the Header Widget has a button to refresh it.
Dashboard Widget
I fiddled with this for an awfully long time, but the genesis of this was thinking that if I can count some things with the Charty chart, what else might I count?
As set up (please edit to your needs!), this WidgetPack widget shows:
- Number of Inbox items in OmniFocus (and links to the OmniFocus Inbox)
- Number of available OmniFocus actions tagged with my Waiting tag (and links to my Waiting Perspective)
- Number of available OmniFocus actions tagged with a People tag (and links to my People Perspective)
- Number of drafts in my Drafts Inbox (and links to the search of my Inbox in Drafts)
After being able to see those counts. I thought about the buttons I did for the Header widget, and figured this was a good way for me to add more functionality. The buttons:
- Run my Today Shortcut (that links to today's journal entry in Agenda)
- Run my Rapid Log Shortcut (part of my Agenda journaling system)
- Run my List Manager Shortcut (I'll share this another day)
- Run my Daily Journal Shortcut (again, my Agenda-based system)
- Run the Dashboard Shortcut (to refresh the widget's contents)
- Run the Charty Omni Week Widget (to refresh the chart below)
Phew.
Lastly, I struggled with the best way to see calendar events. I don't like the design of the stock Calendar widget, and it can't be forced in to dark mode to match the rest, so what the heck, I made my own.
Events are shown for the calendar day the Shortcut is run on, but only ones that have not yet occurred/started. As with OmniFocus tasks, each event in the widget links to its event in Calendar (by way of a separate Shortcut, since the Calendar doesn't have a lovely URL scheme of its own). If no events remain, the widget will say so (with a moon, because moons are relaxing).
Charty Omni Week Widget
I've shared this before, but I wanted to have this on my screen as a clear visual of my accomplishments. This Charty-based widget shows the count of OmniFocus tasks completed today and on the six days prior to today, giving me a sense of my wins.
As with the Charty Omni Rings widget, I set the background to 000000 and I hide the Y axis (relativism is more important to me than absolute numbers, YMMV).
Conclusion
And that really is all it! If you've read this far, holy smokes. Thank you. I hope there is material here that you find useful or can adapt to your needs.
I'd love to hear what you think, so feel free to drop a comment here.